Projects
Here's a few of the projects I've worked on. To see everything I've contributed to, check out my GitHub profile.

Quoter
Quote book for Discord servers, built with Discord.js, MongoDB, and Typescript. The bot allows users to add, remove, edit, and search for quotes. You can also add quotes from Discord messages, or generate images from them. I created the bot, which has grown to over 2,000 servers and 200,000+ users.

2txt
Image to text converter, built with Anthropic Claude and the Vercel AI SDK. You can upload an image and get a description of it (for use as alt text), while extracting text from it.

Swift
Fast voice assistant built with Cartesia's Sonic model, with OpenAI Whisper and Meta Llama3 on Groq. Less than 1 second of latency between user and AI speech.

Ruby Website
I designed and built the website for Ruby, a news app for Apple devices. It includes a marketing page and a blog. Built with Next.js, Tailwind CSS, and Content Collections.

nickoates.com
The site you're on! I built my blog with Next.js, Tailwind CSS, Typescript, and MDX. Hosted on Vercel.

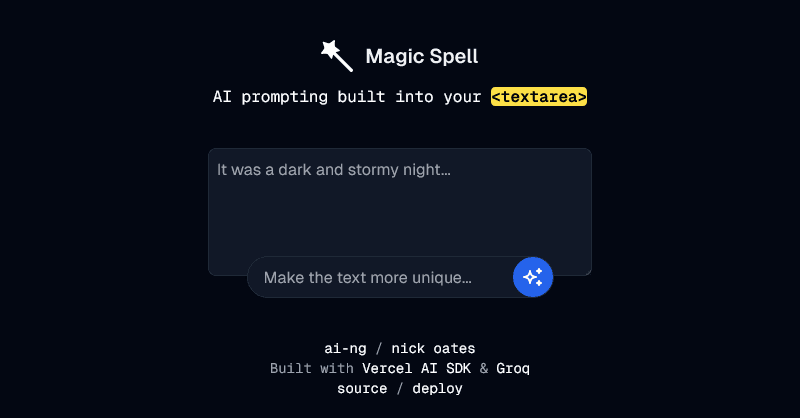
Magic Spell
I built this demo of the Vercel AI SDK in collaboration with Guillermo Rauch at Vercel. It edits or writes text based on a prompt, using Groq for ultra-fast inference and streaming.
talon.link
I rebuilt the backend for talon.link, a link shortening service for the Talon app. I moved the API to a serverless architecture (on Cloudflare Workers), greatly improving performance while reducing costs.

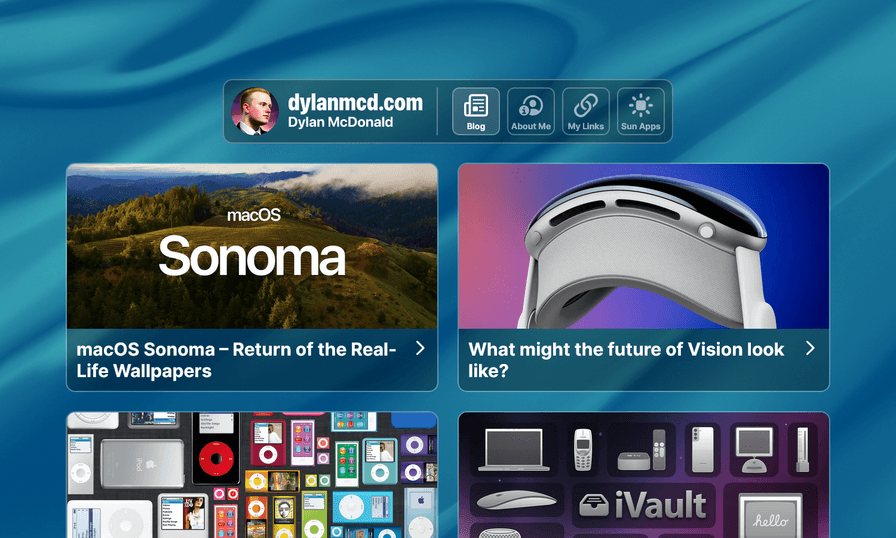
dylanmcd.com
Dylan commissioned me to build his website based on a design he created. I used Astro and Tailwind CSS.